Verzending bewerken
Lees hoe je de editor van Maileon gebruikt en welke redactionele afspraken er gelden.
Onderwerpen op deze pagina
Sjabloon kiezen ›
Neem het sjabloon dat voor jouw type nieuwsbrief of mailing is bedoeld.
Vaste elementen ›
Inhoud die altijd deel uitmaakt van je mailing of nieuwsbrief
Werken met blokken ›
Je hebt de keuze uit diverse vooropgemaakte elementen. Deze voorzie je van (gepersonaliseerde) tekst, afbeeldingen en knoppen.
Preview bekijken ›
Krijg zicht op de uiteindelijke weergave.
Testverzending ›
Stuur je mailing of nieuwsbrief naar een of meer testadressen.
Nieuwe verzending? Kies een sjabloon
Als je een nieuwe nieuwsbrief of mailing hebt gestart, vraagt Maileon welk sjaboon je wilt gebruiken. Kies de eerste optie (Saved templates) en blader naar de map Standaardsjablonen Universiteit Leiden.

Hierin zitten twee sjablonen:
Sjabloon ‘Mailing’
Bedoeld voor tekstrijke verzendingen met weinig of geen beeldmateriaal.
Sjabloon ‘Nieuwsbrief’
Bedoeld voor verzendingen met pakkende koppen, korte prikkelende teksten en veel beeldmateriaal. Selecteer een sjabloon door erop te dubbelklikken, of door het één keer aan te klikken en dan op de zwarte knop Select element te drukken.
Check het versienummer van het sjabloon
Er staat een versieummer achter de titel van zowel het nieuwsbrief als het mailingsjabloon en ook boven in het sjabloon zelf. Als je een eigen sjabloon hebt gemaakt, of een kopie van een vorige verzending gebruikt als basis voor een nieuwe verzending, dan is het raadzaam om te controleren of het versienummer dat in dat sjabloon staat vermeld overeenkomt met het versienummer hieronder. Mogelijk is er inmiddels een nieuwe, verbeterde versie van het sjabloon gekomen.
Sjabloon nieuwsbrief
Meest recente versie: 250203
Sjabloon mailing
Meest recente versie: 250203

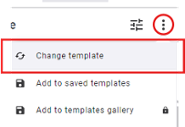
Als blijkt dat je een verouderde versie gebruikt kun je dus het beste het sjabloon vernieuwen. Dat doe je door rechtsboven op de drie puntjes te drukken en dan te kiezen voor 'Change template'.
Vaste elementen
In je nieuwsbrief of mailing zit standaard een titelbalk en een footer.
Onderdelen titelbalk
- Universitair logo
- Titel
- Ondertitel
Je kunt eventueel een knop naar een anderstalige versie toevoegen als je die nodig hebt. Zie ook de pagina Tweetalige verzendingen.
In de ondertitel van het nieuwsbriefsjabloon wordt automatisch de huidige datum getoond, door middel van een veldcode. In plaats daarvan kun je ook een andere tekst invullen.
Onderdelen footer
- Afmeldlink (in geval van externe verzendingen)
- Link om eigen gegevens (e-mailadres, naam) aan te passen (alleen zichtbaar in externe verzendingen)
- Social media-links
De social media-links die je niet nodig hebt verwijder je door het betreffende pictogram aan te klikken en dan in het rechter paneel te verwijderen.
Werken met blokken
Aan je ontwerp voeg je blokken toe die wat betreft opmaak, kleuren, lettertypes en uitlijning zo ingesteld dat ze passen bij de lay-out van het sjabloon. Welke blokken je tot je beschikking hebt, hangt af van het sjabloon dat je gebruikt:
Taalknop
Hiermee verwijs je naar een anderstalige versie van je nieuwsbrief of mailing in een andere taal. Zie ook: Tweetalige verzendingen.
Breed blok
Een blok over de volle breedte van de nieuwsbrief, dat standaard uit een afbeelding, chapeau, kop en introtekst bestaat.
Twee smalle blokken
Dit blok is samengesteld uit twee smalle blokken met elk een afbeelding , chapeau, kop en introtekst.
Brede koplink
Dit blok beslaat de volledige breedte van de nieuwsbrief en bestaat uit alleen een chapeau en een aanklikbare kop.
Call to action
Een gekleurd tekstkader met een call to action-knop. De tekst van de knop pas je aan door hem aan te klikken en dan in het rechterpaneel in het veld. In het onderdeel Knoppen, lager op deze pagina, lees je hoe je de tekst op de knop aanpast en een link aanbrengt. Je kunt de knop ook verwijderen.
Twee smalle koplinks
Twee smalle blokken die elk bestaan uit een chapeau en een aanklikbare kop. Het verschil met het hierboven beschreven element Twee smalle blokken is dat er een gekleurde pijl achter de kop staat.
Lijstblok
Er zijn drie varianten met een icoon:
- Agenda
- Mededelingen
- Meer nieuws
Contact en socials
Een contactknop en een knop die verwijst naar een website. Verwijder de knop(pen) die je niet nodig hebt. Je kunt ook het gehele knop verwijderen.
Voeg aan de social media-iconen die je nodig hebt het juiste adres toe en verwijder de iconen die je niet nodig hebt. Je kunt ook de complete balk verwijderen.
Taalknop
Hiermee kun je naar een anderstalige versie van je mailing in een andere taal. Zie ook: Tweetalige verzendingen
Alinea
Een tekstblok met een alineakop (de kop kun je desgewenst verwijderen).
Alinea met kleine afbeelding
Een tekstblok met een kleine afbeelding ernaast. Je kunt de uitlijning van de afbeelding veranderen door de kolommen van volgorde te veranderen.
Bannerafbeelding
Gebruik deze om de herkenbaarheid van je nieuwsbrief te vergroten. Gebruik geen bannerafbeeldingen waarin je tekst hebt geplaatst (met behulp van software waarmee je afbeeldingen kunt bewerken, zoals Photoshop of Canva).
Kader
Een gekleurd tekstkader met een call to action-knop. De tekst van de knop pas je aan door hem aan te klikken en dan in het rechterpaneel in het veld. In het onderdeel Knoppen, lager op deze pagina, lees je hoe je de tekst op de knop aanpast en een link aanbrengt. Je kunt de knop ook verwijderen.
Grote afbeelding
Een blok dat een paginabrede afbeelding bevat, indien nodig met onderschrift.
Contact en socials
Een contactknop en een knop die verwijst naar een website. Verwijder de knop(pen) die je niet nodig hebt. Je kunt ook het gehele knop verwijderen.
Voeg aan de social media-iconen die je nodig hebt het juiste adres toe en verwijder de iconen die je niet nodig hebt. Je kunt ook de complete balk verwijderen.
Blok toevoegen
Ga aan de rechterzijde naar het onderdeel Saved en ga onder het kopje Folder naar de map die hoort bij het sabloon dat je gebruikt - Nieuwsbrief of Mailing. Selecteer het gewenste blok door het met de linker muisknop ingedrukt te houden en sleep het naar de gewenste plek in je nieuwsbrief of mailing. Je kunt een blok plaatsen op elke plek waar ‘Drop block here’ staat. Uiteraard niet boven de titelbalk of onder de footer van je nieuwsbrief of mailing.
Check de versienummers van blokken
Gebruik je een kopie van een vorige nieuwsbrief of mailing, of heb je een eigen versie van het sjaboon opgeslagen? Check dan of er misschien een recentere versie bestaan van een of meer blokken die je hebt gebruikt. Elk blok is voorzien van een code, bijvoorbeeld 241118. Kijk of deze correspondeert met de code die hieronder achter het betreffende blok staat vermeld. Zo niet, vervang het blok dan door de nieuwe versie door het in je ontwerp te slepen en de oude variant uit je ontwerp te verwijderen.
Versienummers blokken nieuwsbriefsjabloon
- Agendablok - 250106
- Brede koplink - 250106
- Breed blok -250106
- Call to action - 250106
- Contact en socials - 250203
- Mededelingenblok - 250106
- Meer nieuws-blok - 250106
- Taalknop - 250106
- Twee smalle blokken - 250106
- Twee smalle koplinks - 250106
Versienummers blokken mailingsjabloon
- Alinea - 250108
- Alinea met kleine afbeelding - 250108
- Bannerafbeelding - 250224
- Call to action - 250108
- Contact en socials - 250203
- Grote afbeelding - 250108
- Taalknop - 250108
- Tussenkop - 250108
Blok bewerken
Lees hieronder hoe je inhoud toevoegt aan de blokken die je in je nieuwsbrief of mailing hebt gezet.

In de editor kun je de opmaak van je tekst (licht) aanpassen, links toevoegen en de inhoud personaliseren.
Een kop of een alineatekst pas je aan door erop te klikken. Je kunt dan direct beginnen met typen. Wil je opmaak aanbrengen, tekst personaliseren, of een link toevoegen? Dubbelklik dan op het tekstvak, of druk op het potloodicoontje in het donkere werkbalkje boven het tekstveld.
Link toevoegen
- Selecteer de tekst waarvan je een link wilt maken. Wil je van een artikelkop in een nieuwsbrief een link maken, dan is het zaak dat je de tekst van de hele kop selecteert en niet alleen op het blok klikt waarin de kop staat.
- Druk op het kettingknopje in het werkbalkje.
- Kies in de lijst met opties voor ‘Web address’.
- Er verschijnt een nieuw venster.
- Typ of plak je het gewenste adres in het veld waar URL boven staat.
- Onder dat veld zie je direct vermeld staan of het ingevoerde adres al dan niet bereikbaar is - dat verkleint het risico op dode links in je verzending.


Personaliseren
Indien nodig kun je teksten personaliseren. Door middel van speciale veldcodes haal je gegevens uit de adreslijst op (bijvoorbeeld de naam van de ontvanger van je verzending) en laat je die in de tekst verschijnen. Gelukkig hoef je die veldcodes niet zelf in te typen, maar zet je ze via het menu in je verzending.
- Zet de tekstcursor op de plek waar de gepersonaliseerde tekst moet komen (bijv. achter de aanhef 'Beste').
- Klik in de werkbalk op de knop met de twee accolades
- Kies de optie Contact fields
- Selecteer het contactveld waarvan je de waarde in je verzending wilt laten verschijnen. Bijvoorbeeld Voornaam.
Lees hoe je afbeeldingen in je ontwerp zet en ze indien gewenst voorziet van een link.
Afbeelding inladen
Nadat je een blok met een afbeelding in je ontwerp hebt gesleept, moet je de tijdelijke afbeelding die daarin staat vervangen door je eigen exemplaar. In de tijdelijke afbeelding staat vermeld welk formaat de nieuwe afbeelding moet hebben.

- Klik op de afbeelding die je wilt vervangen.
- Druk in het paneel aan de rechterkant van je scherm op de wolk met pijl-knop
Link aanbrengen
Nadat je de afbeelding in kwestie hebt geselecteerd door erop te klikken, volg je onderstaande stappen:
- Druk in het rechterpaneel op de knop ‘+ Define link’.
- Kies in de lijst met opties voor ‘Web address’.
Er verschijnt een nieuw venster. - Typ of plak je het gewenste adres in het veld waar URL boven staat.
Onder dat veld zie je direct vermeld staan of het ingevoerde adres al dan niet bereikbaar is - dat verkleint het risico op dode links in je verzending.

- Het schuifje bij Track clicks kun je aan laten staan.
- Een tag toevoegen is niet nodig.
- Druk tot slot op de Add link-knop.
Knoptekst bewerken
- Typ in het rechterpaneel de gewenste knoptekst in het veld Label.
- Het veld Button Layout kun je ongewijzigd laten.

Link toevoegen
Als je iets wilt wijzigen aan een knop moet je hem eerst aanklikken in het ontwerp.
- Druk in het rechterpaneel op de knop ‘+ Define link’.
- Kies in de lijst met opties voor ‘Web address’.
Er verschijnt een nieuw venster. - Typ of plak je het gewenste adres in het veld waar URL boven staat.
Onder dat veld zie je direct vermeld staan of het ingevoerde adres al dan niet bereikbaar is - dat verkleint het risico op dode links in je verzending.

- Het schuifje bij Track clicks kun je aan laten staan.
- Een tag toevoegen is niet nodig.
- Druk tot slot op de Add link-knop.
Blokken verplaatsen, dupliceren en verwijderen
Je kunt een blok dat je in je ontwerp hebt gezet verplaatsen, dupliceren en verwijderen met de daarvoor bestemde knoppen. Deze verschijnen in een knoppenbalkje als je een blok selecteert.

Het is van belang dat je het gehele blok selecteert en niet slechts een van de onderdelen waaruit het is opgebouwd. Heb je het blok aangeklikt en zie je dat een van de onderdelen een blauwe rand heeft, met daaromheen een groter kader met een goudkleurige rand? Dan heb je nog niet het complete blok te pakken. Druk in het werkbalkje op de knop met het icoon van twee rechthoeken die op elkaar liggen (als je je muispijl er even op houdt verschijnt de hulptekst ‘Select parent element’) om het totale blok te selecteren. Dat krijgt nu een blauwe rand. Bij sommige blokken (bijv. de lijstblokken met en icoon) moet je meer dan één keer op de knop drukken om het gehele blok te selecteren.


Samenstelling van blokken veranderen
Elk blok is opgebouwd uit losse elementen, die je desgewenst kunt verwijderen nadat je het blok in je ontwerp hebt gesleept.
Stel je wilt:
- In een nieuwsbriefintro wel een kop, maar geen chapeau gebruiken.
- Een nieuwsbriefintro zonder afbeelding gebruiken.
- Een tekstkader gebruiken, maar niet de bijbeorende call-to-actionknop.

Onderdeel verwijderen
- Kik op het onderdeel dat je wilt verwijderen.
- Klik op het prullenbakicoon in de werkbalk.

Preview bekijken
Terwijl je je verzending aan het bewerken bent, wil je tussendoor kunnen zien wat de uiteindelijke weergave wordt. Gebruik hiervoor de previewknop, die boven in het scherm staat.
Je kunt de weergave van het voorbeeld op een aantal manieren aanpassen.
- Als platte tekst.
- Op een smaller schermformaat.
- Met dark modus ingeschakeld.
- Zonder afbeeldingen.

Testverzending
De previewfunctie geeft op zich al een goed beeld van de weergave van je nieuwsbrief of mailing, maar het is ook raadzaam om een testexemplaar te versturen naar je eigen adres en/of dat van een collega. Klik op de knop Send test boven in het scherm en vul in naar welk(e) adres(sen) je de test wilt versturen.
Als je vaker een testverzending moet versturen naar meerdere adressen is het niet handig als je die bij elke testverzending opnieuw moet intikken. In dat geval kun je twee dingen doen:
- De betreffende e-mailadressen in een plattetekstdocument zetten en ze van daaruit kopiëren en plakken.
- Een testverzendlijst laten aanmaken door de Maileon databeheerder van je faculteit of onderdeel. Die lijst kun je dan selecteren als je onder het tabje Kwaliteitsborging op Testverzending klikt.

